
Desain Simple Login Form Dengan Bootstrap 4

Sebuah website yang memiliki hak akses pada suatu halaman tertentu, pastinya membutuhkan fitur Login Form, maka kali ini admin akan berbagi source code serta cara membuat Desain Simple Login Form Dengan Bootstrap 4.
Langkah – Langkah Membuat Desain Login Form
#1. Folder Baru
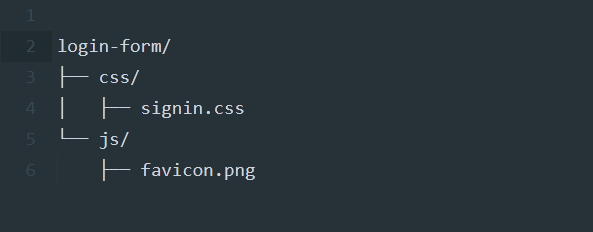
Buatkan folder baru dengan nama login-form, tambahkan 2 subfolder yaitu css dan img. Pastikan struktur foldernya seperti gambar di bawah ini:

#2. index.html
Buka Editor Text-nya dan copy script di bawah ini:
<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Simple Login Form - Bootstrap 4</title> <link href="img/favicon.png" rel="shortcut icon" /> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <!-- Google fonts - Poppins --> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Poppins:300,400,700"> <!-- Icon Awesome --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.1/css/all.css" integrity="sha384-5sAR7xN1Nv6T6+dT2mhtzEpVJvfS3NScPQTrOxhwjIuvcA67KV2R5Jz6kr4abQsz" crossorigin="anonymous"> <!-- Custom styles for this template --> <link href="css/signin.css" rel="stylesheet"> </head> <body class="text-center"> <div class="container"> <form class="form-signin"> <div class="bg-login"> <p class="icon"> <i class="fas fa-user-alt-slash"></i> </p><br> <label for="inputEmail" class="sr-only">Email address</label> <input type="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus> <label for="inputPassword" class="sr-only">Password</label> <input type="password" id="inputPassword" class="form-control" placeholder="Password" required> <div class="custom-control custom-checkbox"> <input type="checkbox" class="custom-control-input" id="customCheck1"> <label class="custom-control-label" for="customCheck1">Remember me</label> </div><br> <button class="btn btn-lg btn-primary btn-block" type="submit">LOGIN</button> <br> <p><strong>Or</strong></p> <p>With your social media account</p> <div class="social-media"> <ul> <li><a href="#"><i class="fab fa-facebook-f"></i></a></li> <li><a href="#"><i class="fab fa-twitter"></i></a></li> <li><a href="#"><i class="fab fa-google"></i></a></li> </ul> </div> </div> </form> <p class="footer mt-5 mb-3 text-muted">© 2019 Simple Login Form. All Rights Reserved | Design by <a href="https://www.mediaterbuka.com/" target="_blank">MediaTerbuka</a></p> </div> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script> </body> </html>
Simpan dengan nama index.html ke dalam folder login-form.
#3. signin.css
Buat file css, kemudian copy script di bawah ini:
html,
body {
height: 100%;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #868e96;
font-family: "Poppins", sans-serif;
}
body {
display: -ms-flexbox;
display: -webkit-box;
display: flex;
-ms-flex-align: center;
-ms-flex-pack: center;
-webkit-box-align: center;
align-items: center;
-webkit-box-pack: center;
justify-content: center;
padding-top: 40px;
padding-bottom: 40px;
background-color: #f5f5f5;
}
.bg-login {
margin: auto;
padding: 35px;
border-radius: 5px;
background: linear-gradient(15deg,#dadada,#fff);
-webkit-box-shadow: 0px 0px 90px -26px rgba(0,0,0,0.75);
-moz-box-shadow: 0px 0px 90px -26px rgba(0,0,0,0.75);
box-shadow: 0px 0px 90px -26px rgba(0,0,0,0.75);
}
.icon {
width: 90px;
margin: auto;
border:3px solid #e0e0e0;
border-radius: 50%;
}
.fa-user-alt-slash{
font-size: 35px;
padding: 23px 0px;
width: 80px;
border-radius: 50%;
margin: auto;
display: block;
color: #bdbdbd;
background-color: #e0e0e0;
}
.form-signin {
width: 100%;
max-width: 390px;
padding: 15px;
margin: 0 auto;
}
.form-signin .checkbox {
font-weight: 400;
}
.form-signin .form-control {
position: relative;
box-sizing: border-box;
height: auto;
padding: 10px 20px;
font-size: 15px;
}
.form-signin .form-control:focus {
z-index: 2;
}
.form-signin input[type="email"] {
margin-bottom: -1px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
color: #868e96;
background: linear-gradient(15deg,#f7f5f5,#fff);
}
.form-signin input[type="password"] {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
color: #868e96;
background: linear-gradient(15deg,#f7f5f5,#fff);
}
/* Outline None */
.form-control:hover, .form-control:focus, .form-control:active, .form-control:active:focus,
.form-control .form-control:not(:disabled):not(.disabled):active,
.form-control .form-control:not(:disabled):not(.disabled):active:focus {
outline: none !important;
box-shadow:none !important;
border: 1px solid #dee2e6;
}
/* Button */
.btn {
font-size: 15px !important;
padding: 11px 0px;
border-radius: 10em;
letter-spacing: 0.5px;
}
/* Social Media */
.social-media ul {
list-style-type: none;
padding: 0;
}
.social-media ul li a { color: white; }
.social-media ul li {
display:inline-block;
display:inline; /*IE7*/
zoom:1; /*IE7*/
margin-right:10px;
}
.social-media ul li .fa-facebook-f {
background-color: #0056b3;
padding: 15px 19px;
border-radius: 50%;
}
.social-media ul li .fa-twitter {
background-color: #1da1f2;
padding: 15px 15px;
border-radius: 50%;
}
.social-media ul li .fa-google {
background-color: #ea4335;
padding: 15px 15px;
border-radius: 50%;
}
/* Footer */
.footer a { text-decoration: none; }#4. Selesai
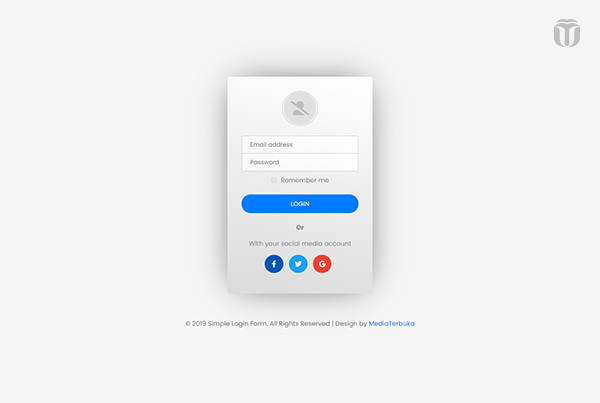
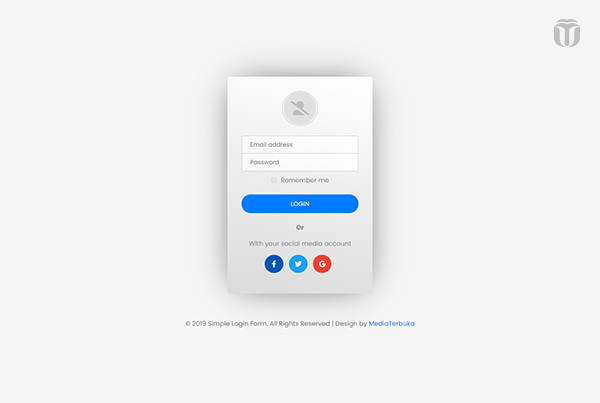
Jalankan melalui browser, jika berhasil maka akan tampil seperti gambar di bawah ini:

Demikianlah pembahasan mengenai Desain Simple Login Form Dengan Bootstrap 4 semoga bermanfaat, terima kasih.

